
In current version you can manually customize colors on
SSP.
In path NSP_SSP/Content/css you find
file theme.css.
You can edit theme.css to change colors. Following colors can be changed (default values in list):
1. /* Main color backgrounds*/ background-color: #f7941e;
2. /* Main color text */ color: #f7941e;
3. /* Accent color backgrounds*/ background-color: #0b6b70;
4. /* Accent text color */ color: #0b6b70;
5. /* Header text color*/ color: #ffffff;
6. /* Footer background color*/ background-color: #383838;
7. /* Footer text color*/ color: #878787;
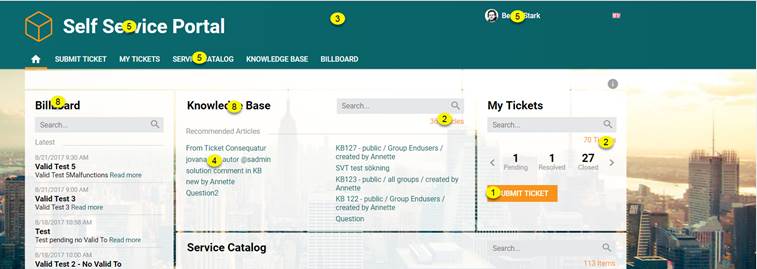
8. /* Dashboard heading color*/ color: #000;
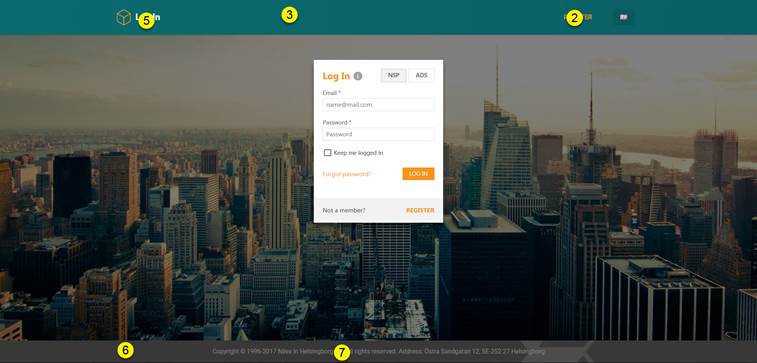
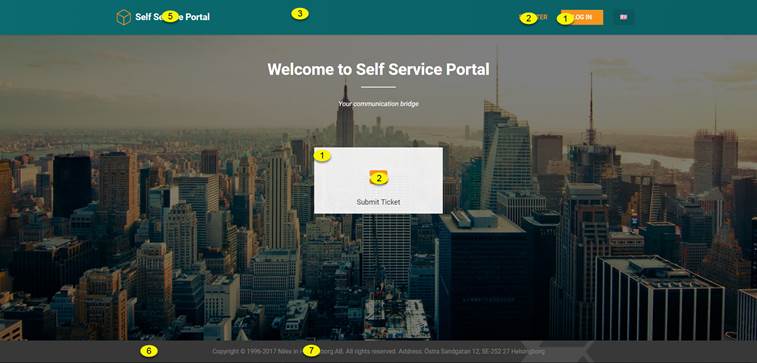
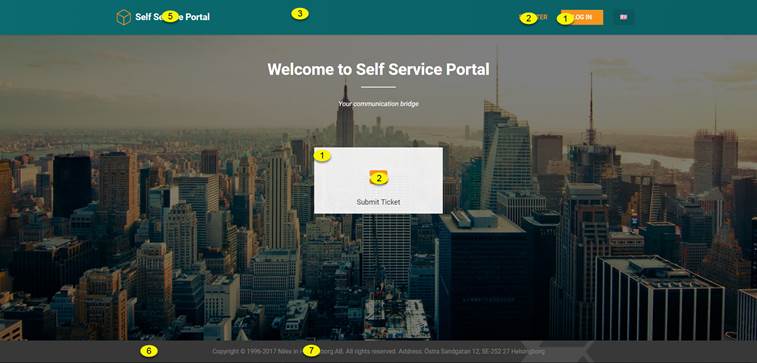
In figures below is displayed where on SSP start page and SSP Login page those color settings have effect.


To customize colors on Login page, do corresponding changes in:
… /NSP_Web/Content/css/theme.css.
Changes in this file will also affect Agent Login page: