
To use the Google Maps JavaScript API you need a Google account and you’ll need to enable billing with a credit card to the account. As of June 11, 2018, you must enable billing with a credit card and have a valid API key for all of your projects. This will give you the ability to scale easily with less downtime and fewer performance issues. Keyless access is no longer supported.
To avoid a service interruption to your projects, please register your project, generate an API key, and enable a billing account. Once you generate and secure an API key, make sure to update your NSP database with the new API key.
You register your project on the Google API Console and get a Google API key which you can add to your app.
Follow these steps to get an API key:
1. Go to the Google Developer Console
(https://developers.google.com/maps/documentation/javascript/get-api-key )
2. Login with google account.
3. Click on GET STARTED button
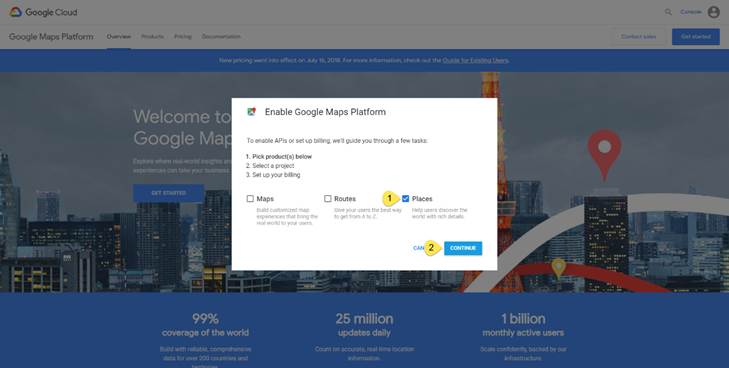
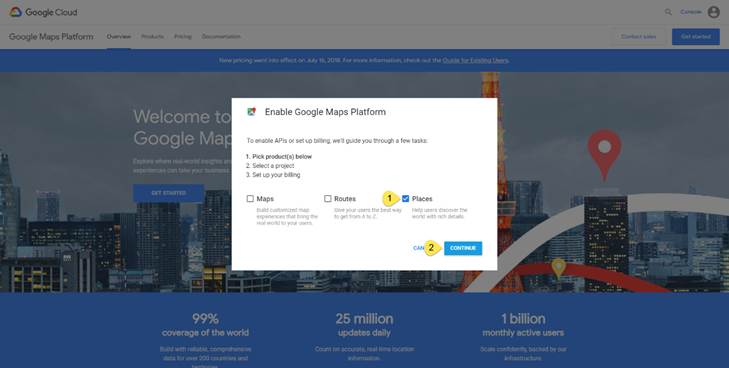
4. On the redirected page choose PLACES(1) checkbox and click CONTINUE(2)

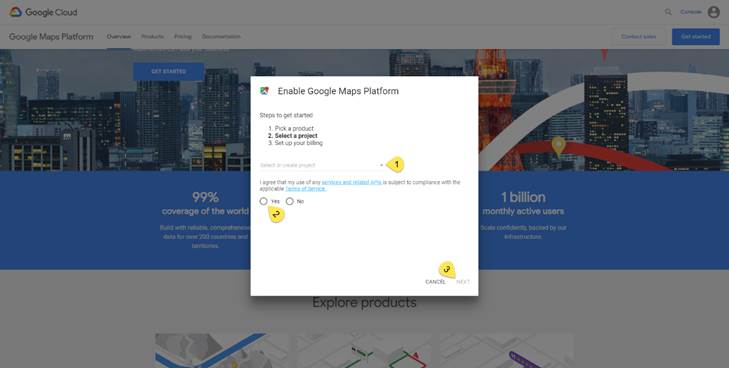
5. On the redirected page create new or select a project from dropdown list(1), approve agreement(2) and click NEXT(3)

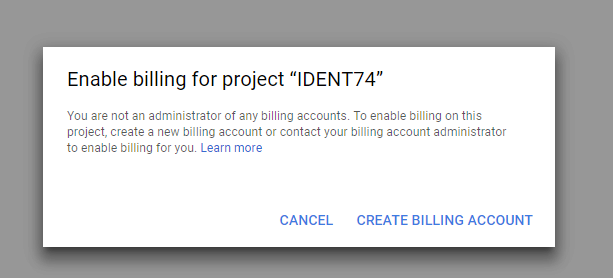
6. Now you need to Create billing account

7. On redirected page you need to sing up on Google Cloud Platform. When you finished with entering your private data such as account type, name, phone number, address, payment method and card information, click on START MY FREE TRIAL
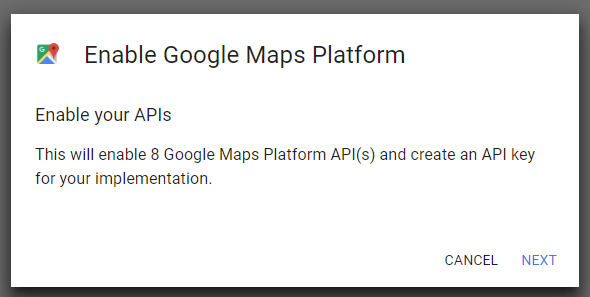
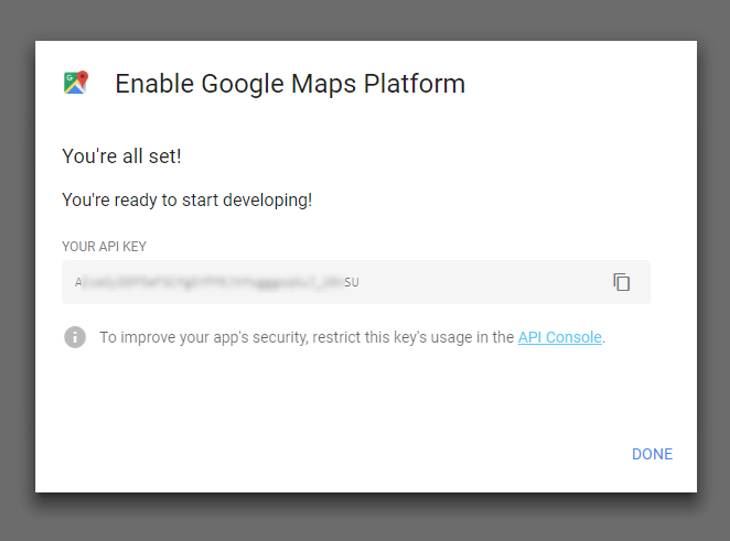
8. When it's successfully completed, you will get following notification.

9. Now click NEXT button to get Google Maps API Key

After you have retrieved your API key, you’ll need to add it to NSP.
Go to Configurations>Configurations> Agent Portal Configuration. Here you can find Google maps section. Paste your key here in Google maps section (at the bottom of the page).
or execute the following SQL-script in database:
exec app.spSetGlobalSetting 'GoogleMapsApiKey', '[Your_Google_API_Key]'